LOGO TELKOMSEL
LOGO WINDOWS VISTA
LOGO SONNY ERICSSON
STEMPEL
For a better life
Dari bagi dan untuk kita .
Jumat, 14 Desember 2012
Rabu, 21 November 2012
Logo Sony Ericsson
Kalau selama ini kita hanya punya Handphonenya atau cuma liat LOGOnya, mari kita buat sendiri LOGO Sony Ericsson dengan tangan kita sendiri dengan menggunakan Corel / Coreldraw bisa 11, 12, X3, X4
1. Seperti biasa buka corel > Ctrl+N
2. Buat satu lingkaran dan jangan lupa selalu tekan juga Ctrl + Shift agar lingkaran yg kita buat presisi dengan otomatis.
3. Setelah itu buat lagi satu lingkaran kecil dan letakan seperti pada gambar dibawah ini dan seleksi lalu Combine Ctrl + L

4. Kita buat lagi beberapa lingkaran karena unsur dari logo ini hampir keseluruhan adalah lingkaran. Buat lingkaran yg sama persis dengan lingkaran kedua tadi(copy)
5. Setelah itu kita ke langkah berikutnya. Buatlah 1 lingkaran kecil dan bentuk menjadi elips seperti dibawah ini

Lalu putar dan rekatkan seperti gambar dibawah ini

Kemudian gunakan Beizer Tool untuk membuat object seperti dibawah ini

Gunakan Shape Tool, seleksi semua Node dari object tersebut dan klik Convert Line To Curve

Setelah itu kita ubah object tadi sampai menjadi object pada gambar berikut

Lalu satukan object nomor 1 dan nomor 2 dengan menggunakan Weld

Setelah itu klik pada object 1 atau 2 tadi > tekan Shift dan klik object 3, lalu Trim(sebelah kanan Weld)Dan terbentuklah object baru seperti dibawah ini

Lalu gabungkan/satukan dengan object pertama yg kita buat. Tadi dan jadilah ujud dibawah ini

Beri warna 90% black lalu gunakan Interactive Fill Tool

Kemudian Hilangkan Outlinenya.
6. Bagian pertama selesai, lanjut gan.....
Kita buat lagi Lingkaran kecil dan besar(maaf mungkin saya tidak menyertakan ukuran dikarenakan untuk menghindari hal-hal yg tidak di inginkan..Hehehe...)Kira-kira seperti gambar dibawah ini

Object yang sudah jadi tadi hanya untuk acuan ukuran saja, jika sudah merasa pas dimohon dengan sangat untuk memisahkan object pertama dengan lingkaran-lingkaran baru tadi.
7. Beri warna hijau pada lingkaran kecil dan hijau juga pada lingkaran besar(pisahkan keduanya) kita mulai membuat object ke dua(lingkaran besar) seleksi lingkaran besar dan lalu klik Interactive Fill Tool pada Fill Type yang semula Preset ubahlah menjadi Conical dan buatlah sampai menjadi seperti gambar dibawah ini

Jika sudah, Copy object diatas tadi menjadi dua, object copy dari object tadi beri warna hitam pilih Interactive Transparency Tool dan ubah Transparency Type menjadi Radial lalu edit transparency dengan tool dibawah ini yang dikotak merah

Setelah itu akan muncul jendela sperti dibawah ini

Jangan lupa pilih Custom, lalu tambahkan Node pada kotak merah diatas dengan cara meng-klik dua kali, tambahkan 2 node satu beri warna putih satu hitam lalu klik OK.

Arange sendiri sampai menjadi seperti gambar di atas, saleksi kedua object kedua ini lalu tekan C dan E pada keyboard dan jadilah rupa dibawah ini.

Object kedua selesai, masuk pada object berikutnya.
8. Seleksi ingkaran kecil tadi, pilih Interactive Fill Tool dan ubah Fill Type menjadi Radial lagi lalu Edit Fill pilih Custom dan tambahkan dua node

Node 1 beri warna hitam, Node 2 = Hitam, Node 3 = Hijau dam Node 4 = Putih, lalu klik OK.
Setelah itu mari kita utak-atik sampai menjadi seperti gambar dibawah ini

Dan object ketiga pun telah selesai.
9. Berikutnya kita gabungkan ketiga object tersebut menjadi seperti gambar dibawah

10. Tearkhir kita gunakan lagi Bezier Tool dan buat object seperti pada gambar dibawah ini(kebanyakan pakai kata “Seperti gambar dibawah ini ya?? Biar deh, gak tau lg musti pake kalimat apa... Hee...)

Wah terlihat tidak ya? Lalu gunakan Shape Tool lagi dan langkahnya seperti pada awal tadi
sampai menjadi gambar ini

Hasilnya adalah yang berwarna kuning diatas, berilah warna hijau object hasil Trim tadi lalu pilih Interactive Fill Tool lagi dan ubah sampai menjadi seperti pada gambar dibawah ini (lagi???)

Tambah kan 3 lingkaran kecil yg berjajar seperti gambar dibawah ini

Group-kan semua object karena sudah selesai logo tadi, tinggal bagaimana kreasi kita, mau ditambah apa juga terserah kita, ini imajinasi kita bukan mereka(hehe...)
Hasil dari Tutorial diatas

Sony Ericsson Logo - code ervyn
1. Seperti biasa buka corel > Ctrl+N
2. Buat satu lingkaran dan jangan lupa selalu tekan juga Ctrl + Shift agar lingkaran yg kita buat presisi dengan otomatis.
3. Setelah itu buat lagi satu lingkaran kecil dan letakan seperti pada gambar dibawah ini dan seleksi lalu Combine Ctrl + L
4. Kita buat lagi beberapa lingkaran karena unsur dari logo ini hampir keseluruhan adalah lingkaran. Buat lingkaran yg sama persis dengan lingkaran kedua tadi(copy)
5. Setelah itu kita ke langkah berikutnya. Buatlah 1 lingkaran kecil dan bentuk menjadi elips seperti dibawah ini
Lalu putar dan rekatkan seperti gambar dibawah ini
Kemudian gunakan Beizer Tool untuk membuat object seperti dibawah ini
Gunakan Shape Tool, seleksi semua Node dari object tersebut dan klik Convert Line To Curve
Setelah itu kita ubah object tadi sampai menjadi object pada gambar berikut
Lalu satukan object nomor 1 dan nomor 2 dengan menggunakan Weld
Setelah itu klik pada object 1 atau 2 tadi > tekan Shift dan klik object 3, lalu Trim(sebelah kanan Weld)Dan terbentuklah object baru seperti dibawah ini
Lalu gabungkan/satukan dengan object pertama yg kita buat. Tadi dan jadilah ujud dibawah ini
Beri warna 90% black lalu gunakan Interactive Fill Tool
Kemudian Hilangkan Outlinenya.
6. Bagian pertama selesai, lanjut gan.....
Kita buat lagi Lingkaran kecil dan besar(maaf mungkin saya tidak menyertakan ukuran dikarenakan untuk menghindari hal-hal yg tidak di inginkan..Hehehe...)Kira-kira seperti gambar dibawah ini
Object yang sudah jadi tadi hanya untuk acuan ukuran saja, jika sudah merasa pas dimohon dengan sangat untuk memisahkan object pertama dengan lingkaran-lingkaran baru tadi.
7. Beri warna hijau pada lingkaran kecil dan hijau juga pada lingkaran besar(pisahkan keduanya) kita mulai membuat object ke dua(lingkaran besar) seleksi lingkaran besar dan lalu klik Interactive Fill Tool pada Fill Type yang semula Preset ubahlah menjadi Conical dan buatlah sampai menjadi seperti gambar dibawah ini
Jika sudah, Copy object diatas tadi menjadi dua, object copy dari object tadi beri warna hitam pilih Interactive Transparency Tool dan ubah Transparency Type menjadi Radial lalu edit transparency dengan tool dibawah ini yang dikotak merah
Setelah itu akan muncul jendela sperti dibawah ini
Jangan lupa pilih Custom, lalu tambahkan Node pada kotak merah diatas dengan cara meng-klik dua kali, tambahkan 2 node satu beri warna putih satu hitam lalu klik OK.
Arange sendiri sampai menjadi seperti gambar di atas, saleksi kedua object kedua ini lalu tekan C dan E pada keyboard dan jadilah rupa dibawah ini.
Object kedua selesai, masuk pada object berikutnya.
8. Seleksi ingkaran kecil tadi, pilih Interactive Fill Tool dan ubah Fill Type menjadi Radial lagi lalu Edit Fill pilih Custom dan tambahkan dua node
Node 1 beri warna hitam, Node 2 = Hitam, Node 3 = Hijau dam Node 4 = Putih, lalu klik OK.
Setelah itu mari kita utak-atik sampai menjadi seperti gambar dibawah ini
Dan object ketiga pun telah selesai.
9. Berikutnya kita gabungkan ketiga object tersebut menjadi seperti gambar dibawah
10. Tearkhir kita gunakan lagi Bezier Tool dan buat object seperti pada gambar dibawah ini(kebanyakan pakai kata “Seperti gambar dibawah ini ya?? Biar deh, gak tau lg musti pake kalimat apa... Hee...)
Wah terlihat tidak ya? Lalu gunakan Shape Tool lagi dan langkahnya seperti pada awal tadi
sampai menjadi gambar ini
Hasilnya adalah yang berwarna kuning diatas, berilah warna hijau object hasil Trim tadi lalu pilih Interactive Fill Tool lagi dan ubah sampai menjadi seperti pada gambar dibawah ini (lagi???)
Tambah kan 3 lingkaran kecil yg berjajar seperti gambar dibawah ini
Group-kan semua object karena sudah selesai logo tadi, tinggal bagaimana kreasi kita, mau ditambah apa juga terserah kita, ini imajinasi kita bukan mereka(hehe...)
Hasil dari Tutorial diatas
Sony Ericsson Logo - code ervyn
Langkah-langkah membuat logo sony
- Klik Ellipse Tool (F7), lalu buat lingkaran dengan diameter 380px.
Tekan tombol Ctrl ketika menggambar dengan mouse, agar lingkaran proporsional.
- Hilangkan outline dari lingkaran dengan mengubah Outline Width menjadi none.
Klik Interactive Fill Tool (G), pada pilihan Fill Type pilih Radial.
Klik Edit Fill (F11), dan atur gradasi warna (lihat gambar).
Saya menggunakan warna berikut (berlawanan arah panah):
1. R:0 G:95 B:54
2. R:17 G:181 B:100
3. R:255 G:255> B:255
- Klik Ellipse Tool (F7), lalu buat lingkaran dengan diameter ~290px.
Letakkan lingkaran ini pas di tengah pada lingkaran kita sebelumnya.
Tekan tombol Shift sambil klik pada kedua lingkaran tsb.
Dalam keadaan keduanya terpilih, tekan tombol C lalu E untuk menjadikannya rapi.
- Hilangkan outline dari lingkaran dengan mengubah Outline Width menjadi none.
Klik Interactive Fill Tool (G), pada menu Fill Type pilih Radial.
Klik Edit Fill (F11), dan atur gradasi warna (lihat gambar).
saya menggunakan warna yang sama dengan poin 2.
- Klik Ellipse Tool (F7) dan buat lingkaran dengan diameter 400px.
Buat 2 lingkaran kecil lain (lihat gambar).Pilihkedua lingkaran kecil tsb; klik kanan lalu pilih Convert To Curves.
- Klik Shape Tool (F10), bentuk 2 lingkaran kecil tadi menjadi seperti kurva (lihat gambar). Proses ini membutuhkan skill anda dalam menggunakan
Shape Tool(F10).
- Letakkan 2 kurva yang telah anda buat pada lingkaran tadi (lihat gambar).
Selectketiganya, lalu pilih Trim pada pilihan menu.
Anda akan mendapatkan lingkaran dengan lubang berbentuk 2 kurva tadi.
- Hilangkan outline dari lingkaran dengan mengubah
Outline Widthmenjadi none.
Klik Interactive Fill Tool (G), pada menu Fill Type pilih Radial.
Klik Edit Fill (F11), dan atur gradasi warna (lihat gambar).
Saya menggunakan warna berikut (berlawanan arah panah):
1. R:0 G:95 B:54
2. R:204 G:204 B:204
3. R:36 G:36 B:36
- Letakkan lingkaran ini untuk menutupi lingkaran yang sudah kita buat di poin 4.
Dan jadilah logo Sony Ericsson kita. Selamat bereksperimen!
Minggu, 28 Oktober 2012
cara membuat efek tutorial coreldraw dan logo window vista
Langkah 1
Yang kita butuhkan untuk membuat gambar / teks tulisan yang sepertinya terlihat sedang berdiri diatas lantai yang mengkilat sehingga memantulkan bayang gambar itu sendiri adalah sebuah gambar / teks tulisan itu sendiri dan efek transparansi/transparen. Buat dulu dokumen baru dengan cara klik Menu File > New atau CTRL+N (ingat bahwa shortcut ada pada sebelah kanan tool atau perintah yang biasanya dikurung). Karena saya akan mencontohkan sebuah teks maka sekarang kita akan membuat sebuah tulisan teks dan akan kita letakkan diatas lantai yang bersih mengkilat.
Klik sekali pada dokumen kerja dengan menggunakan Text Tool (F8). Kemudian tulis apa saja, saya akan mencontohkan “TUTORIAL CORELDRAW”. Kemudian pada property bar ubah ukuran teks menjadi 24 pt dan font arial black (jika ingin diganti saya menyarankan untuk mengganti dengan jenis font jenis black).
Langkah 2
Buat duplikat dari teks tersebut sebagai bayangan. Caranya klik gambar tersebut, tekan Ctrl+C lalu tekan Ctrl+V. Duplikatnya akan terletak persis diatas gambar sehingga tidak terlihat seperti 2 gambar tapi sebenarnya itu ada 2 gambar. Sekarang klik tombol mirror horisontal. Lihat gambar dibawah! Akan lebih cepat jika Anda menggunakan tips berikut. Pilih pick tool, klik pada teks sampai muncul kotak-kotak hitam mengelilingi teks. Sambil menekan tombol keyboard CTRL, klik pada kotak tengah atas dan drag / geser ke bawah teks dan akhiri dengan klik kanan.
Langkah 3
Turunkan teks bayangan (bawah) tersebut menggunakan tombol keyboard pad arrowbawah beberapa akali agar ada jarak sehingga terlihat teks mengambang.
4. Sekarang masuk ke sesi transparansi. Klik Interactive Transparency Tool seperti gambar gelas kaca. Klik segitiga kecil untuk mengeluarkan menu seperti gambar dibawah. Tool transparansi letaknya di ujung kanan. Klik tool tersebut! Klik dan drag pada tengah tengah teks bayangan. Ubah pada property bar angle menjadi -90 derajat dan edge menjadi 0 (nol).
Langkah 4
Kotak kecil berwarna putih dan hitam (handle) dan sebuah garis yang menyatukan keduanya. Tarik kotak hitam dan putih ke atas atau kebawah sambil menekan tombol keyboard CTRL agar garis benar-benar lurus vertikal. Aturlah garis dan transparansi yang Anda sukai.
Sekarang Kita akan membuat teks / gambar menjadi glossy.
1. Buat shape ellips dengan Ellipse Tool (F7) pada toolbox. Buat besar sampai menutupi sebagian besar teks Tutorial Coreldraw bagian atas. 2. Pindah tool Anda menjadi pick tool, ubah posisi lingkaran menjadi seperti gambar diatas. Jika ukuran ellips kurang besar/kecil anda bisa klik dan drag kotak-kotak hitam yang mengelilingi lingkaran. POsisikan seperti gambar diatas. Sambil menekan tombol keyboard Shift klik sekali pada teks Tutorial Coreldraw bagian atas sehingga terpilih dua objek, yaitu objek ellips dan tulisan Tutorial CorelDraw.
2. Pindah tool Anda menjadi pick tool, ubah posisi lingkaran menjadi seperti gambar diatas. Jika ukuran ellips kurang besar/kecil anda bisa klik dan drag kotak-kotak hitam yang mengelilingi lingkaran. POsisikan seperti gambar diatas. Sambil menekan tombol keyboard Shift klik sekali pada teks Tutorial Coreldraw bagian atas sehingga terpilih dua objek, yaitu objek ellips dan tulisan Tutorial CorelDraw.
Klik ikon Intersect pada property bar kemudian pilih ellips dan hapus dengan menekan tombol keyboard Del. 3. Ubah warna Teks tutorial CorelDraw yang sudah diintersect menjadi warna putih / 20% black (lawan dari warna) dan buat transparent sesuai dengan cara diatas (langkah 3.) Dan lihat hasilnya.
3. Ubah warna Teks tutorial CorelDraw yang sudah diintersect menjadi warna putih / 20% black (lawan dari warna) dan buat transparent sesuai dengan cara diatas (langkah 3.) Dan lihat hasilnya.
Dengan beberapa langkah saja Anda akan bisa membuat efek cermin seperti berikut.
- COMMENTSLeave a Comment
- CATEGORIESUncategorized
cara membuat window vista
- COMMENTSLeave a Comment
- CATEGORIESUncategorized
microsoft power poin
Artikel Microsoft PowerPoint
Microsoft PowerPoint atau Microsoft Office PowerPoint adalah sebuah program komputer untuk presentasi yang dikembangkan oleh Microsoft di dalam paket aplikasi kantoran mereka, Microsoft Office, selain Microsoft Word, Excel, Access dan beberapa program lainnya. PowerPoint berjalan di atas komputer PC berbasis sistem operasi Microsoft Windows dan juga Apple Macintosh yang menggunakan sistem operasi Apple Mac OS, meskipun pada awalnya aplikasi ini berjalan di atas sistem operasi Xenix. Aplikasi ini sangat banyak digunakan, apalagi oleh kalangan perkantoran dan pebisnis, para pendidik, siswa, dan trainer. Dimulai pada versi Microsoft Office System 2003, Microsoft mengganti nama dari sebelumnya Microsoft PowerPoint saja menjadi Microsoft Office PowerPoint. Versi terbaru dari PowerPoint adalah versi 12 (Microsoft Office PowerPoint 2007), yang tergabung ke dalam paket Microsoft Office System 2007.
Sejarah
Aplikasi Microsoft PowerPoint ini pertama kali dikembangkan oleh Bob Gaskins dan Dennis Austin sebagai Presenter untuk perusahaan bernama Forethought, Inc yang kemudian mereka ubah namanya menjadi PowerPoint.
Pada tahun 1987, PowerPoint versi 1.0 dirilis, dan komputer yang didukungnya adalah Apple Macintosh. PowerPoint kala itu masih menggunakan warna hitam/putih, yang mampu membuat halaman teks dan grafik untuk transparansi overhead projector (OHP). Setahun kemudian, versi baru dari PowerPoint muncul dengan dukungan warna, setelah Macintosh berwarna muncul ke pasaran.
Microsoft pun mengakuisisi Forethought, Inc dan tentu saja perangkat lunak PowerPoint dengan harga kira-kira 14 Juta dolar pada tanggal 31 Juli 1987. Pada tahun 1990, versi Microsoft Windows dari PowerPoint (versi 2.0) muncul ke pasaran, mengikuti jejak Microsoft Windows 3.0. Sejak tahun 1990, PowerPoint telah menjadi bagian standar yang tidak terpisahkan dalam paket aplikasi kantoran Microsoft Office System (kecuali Basic Edition).
Versi terbaru adalah Microsoft Office PowerPoint 2007 (PowerPoint 12), yang dirilis pada bulan November 2006, yang merupakan sebuah lompatan yang cukup jauh dari segi antarmuka pengguna dan kemampuan grafik yang ditingkatkan. Selain itu, dibandingkan dengan format data sebelumnya yang merupakan data biner dengan ekstensi *.ppt, versi ini menawarkan format data XML dengan ekstensi *.pptx.
Operasi
Dalam PowerPoint, seperti halnya perangkat lunak pengolah presentasi lainnya, objek teks, grafik, video, suara, dan objek-objek lainnya diposisikan dalam beberapa halaman individual yang disebut dengan “slide”. Istilah slide dalam PowerPoint ini memiliki analogi yang sama dengan slide dalam proyektor biasa, yang telah kuno, akibat munculnya perangkat lunak komputer yang mampu mengolah presentasi semacam PowerPoint dan Impress. Setiap slide dapat dicetak atau ditampilkan dalam layar dan dapat dinavigasikan melalui perintah dari si presenter. Slide juga dapat membentuk dasar webcast (sebuah siaran di World Wide Web).
PowerPoint menawarkan dua jenis properti pergerakan, yakni Custom Animations dan Transition. Properti pergerakan Entrance, Emphasis, dan Exit objek dalam sebuah slide dapat diatur oleh Custom Animation, sementara Transition mengatur pergerakan dari satu slide ke slide lainnya. Semuanya dapat dianimaskan dalam banyak cara. Desain keseluruhan dari sebuah presentasi dapat diatur dengan menggunakaan Master Slide, dan struktur keseluruhan dari prsentasi dapat disunting dengan menggunakan Primitive Outliner (Outline).
PowerPoint dapat menyimpan presentasi dalam beberapa format, yakni sebagai berikut:
- PPT (PowerPoint Presentation), yang merupakan data biner dan tersedia dalam semua versi PowerPoint (termasuk PowerPoint 12)
- PPS (PowerPoint Show), yang merupakan data biner dan tersedia dalam semua versi PowerPoint (termasuk PowerPoint 12)
- POT (PowerPoint Template), yang merupakan data biner dan tersedia dalam semua versi PowerPoint (termasuk PowerPoint 12)
- PPTX (PowerPoint Presentation), yang yang merupakan data dalam bentuk XML dan hanya tersedia dalam PowerPoint 12.
Kompatibilitas
Mengingat Microsoft PowerPoint merupakan program yang sangat populer, banyak aplikasi yang juga mendukung struktur data dari Microsoft PowerPoint, seperti halnya OpenOffice.org. OpenOffice.org Impress|Impress dan Apple Keynote. Hal ini menjadikan program-program tersebut dapat juga digunakan sebagai alternatif untuk PowerPoint, karena selain tentunya dapat membuka format PowerPoint, aplikasi-aplikasi tersebut tentunya memiliki fitur-fitur yang tidak dimiliki oleh PowerPoint.
Meskipun demikian, karena PowerPoint memiliki fitur untuk memasukkan konten dari aplikasi lainnya yang mendukung Object Linking and Embedding (OLE), beberapa presentasi sangat bergantung pada platform Windows, berarti aplikasi lainnya, bahkan PowerPoint untuk Macintosh sekalipun akan susah untuk membuka presentasi tersebut, dan bahkan kadang-kadang tidak dapat membukanya secara sukses dalam Macintosh. Hal ini mengakibatkan adanya kecenderungan para pengguna untuk menggunakan format dengan struktur data yang terbuka, seperti halnya Portable Document Format (PDF) dan juga OpenDocument dari OASIS yang digunakan oleh OpenOffice.org dan tentunya meninggalkan PowerPoint. Microsoft juga sebenarnya sudah melakukan hal serupa saat merilis format presentasi berbasis XML (PowerPoint 12), meskipun hingga saat ini masih banyak pengguna yang tetap menggunakan PowerPoint 11 (Microsoft Office PowerPoint 2003) yang masih berbasis data biner.
- COMMENTSLeave a Comment
- CATEGORIESUncategorized
cara membuat window vista dengan corel draw
Pada artikel ini saya akan menjelaskan cara membuat lambang windows vista.
1. Buka aplikasi Corel draw, setelah anda masuk Corel draw lalu buat halaman baru (ctrl+N)
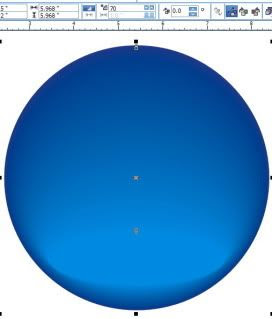
2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua
3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran

4. Setelah itu klik interactive blend tool untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas

5. Atur number of steps or offset between blend shapes dari 20 menjadi 70

6. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini

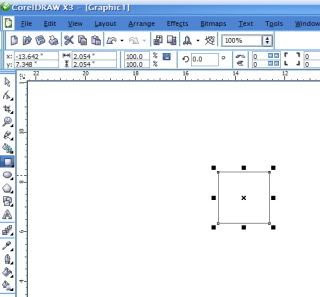
7. Setelah itu buat objek kotak dengan rectangle tool (F6)

8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q)
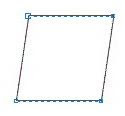
9. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)

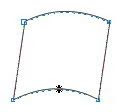
10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini

11. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini

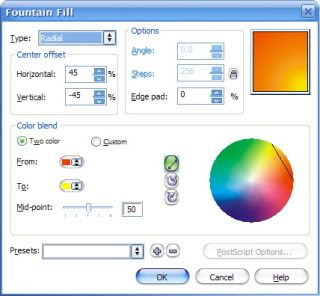
12. Selanjutnya kita akan memaikna efek gradasi dengan bantuan fountain fill dialog (F11)
13. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan abawah)

14. Dan hasilnya akan seperti ini

15. Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)

16. Setelah beres group objek tersebut (ctrl+G)
17. Selanjutnya kita akan memberikan efek bayangan dengan bantuan interactive drop shadow tool
18. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya
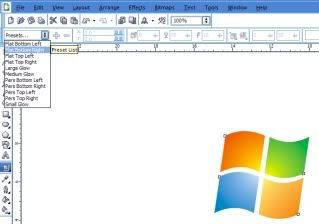
19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini

20. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9

21. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat

22. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline

23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool , cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini

24. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up

25. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini.

2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua
3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran
4. Setelah itu klik interactive blend tool
5. Atur number of steps or offset between blend shapes dari 20 menjadi 70
6. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini
7. Setelah itu buat objek kotak dengan rectangle tool (F6)
8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q)
9. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)
10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini
11. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini
12. Selanjutnya kita akan memaikna efek gradasi dengan bantuan fountain fill dialog (F11)
13. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan abawah)
14. Dan hasilnya akan seperti ini
15. Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)
16. Setelah beres group objek tersebut (ctrl+G)
17. Selanjutnya kita akan memberikan efek bayangan dengan bantuan interactive drop shadow tool
18. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya
19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini
20. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9
21. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat
22. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline
23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool
24. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up
25. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini.
Langganan:
Postingan (Atom)















